教程目录名中出现的custom请改为你命名的名字#
嗯…我一直觉得我的列表站长得不够雅观,于是这几天突发脑洞把他改了下,虽然就改了几行,不过也算得上是一种进步了( •̀ ω •́ )✧
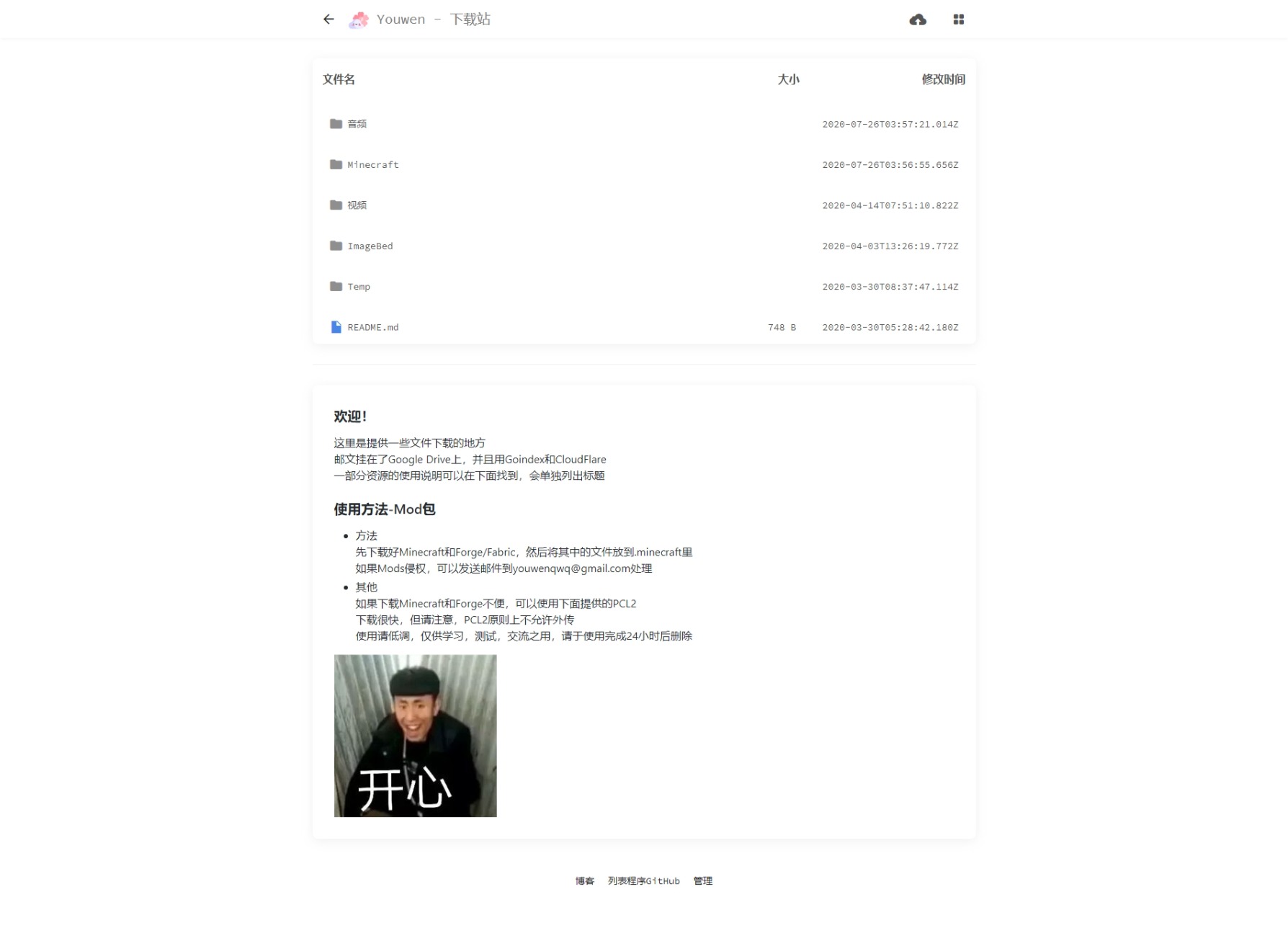
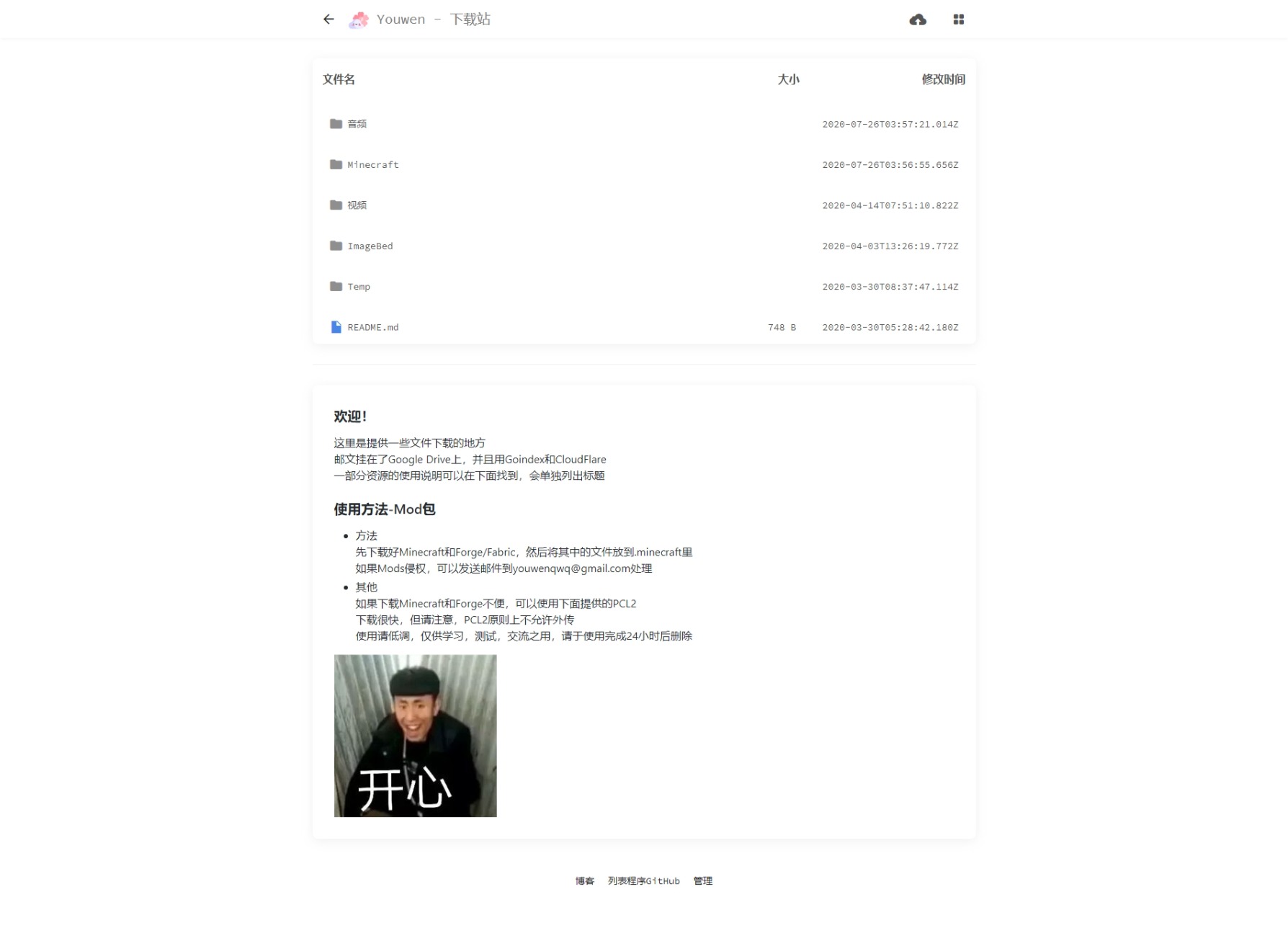
示例网站整体参照Goindex的nexmoe主题简单改了点,但没有nexmoe主题漂亮
文末的附件中是我正在使用的模板
改造前

改造后

I.网站图标#
sharelist一直没有给出改favicon的地方,我们就直接通过新版的主题样式功能改
创建主题模板#
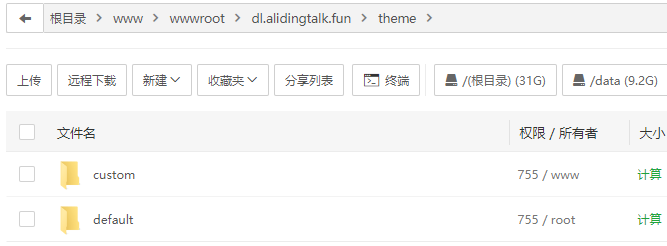
先定位到sharelist根目录,打开theme文件夹,然后复制一份theme文件夹里的default文件夹副本,改名为你想取的名字

修改index.pug#
定位到/theme/custom/view/partial/layout.pug
在第11行下方增加link(rel='shortcut icon', href='图标链接')
注意与别的link()对齐#
II.标题图标#
定位到/theme/custom/view/index.pug
找到第十行,按照如下方式修改(上下各多一行代码,请不要复制)
1
2
3
|
a.home(href='/')
img(src='图标链接' height='30.0px')
= _config_('title')
|
注意空格,a.home(href='/')下面两行比a.home(href='/')前多两个空格#
III.全站CSS#
以下改动代码均在sharelist管理界面的自定义样式一栏添加
自定义样式的最上方需要加上,右键在新标签页打开查看模板
标题颜色#
1
2
3
|
.home {
color: grey;
}
|
其中grey为你想要更改的颜色,不会更改请搜索
标题栏颜色&阴影#
1
2
3
4
|
header {
background-color: #fff;
box-shadow: 0 2px 6px rgb(0 0 0 / 4%);
}
|
其中#fff为你想要的标题栏颜色
box-shadow这里提供的是我的样式,具体修改请搜索
文件间距#
1
2
3
|
.clearfix {
margin: 10px !important;
}
|
其中10px为间距大小,具体修改请搜索
去除分界线#
1
2
3
|
footer {
border-top: 0;
}
|
去除的是"Github 管理"上方的横线
副标题文字颜色#
1
2
3
|
.row {
color: #555555;
}
|
副标题为“文件名 大小 修改时间”,其中#555555改为你想要的颜色
文件列表样式#
1
2
3
4
5
|
.wrap.node-list {
border-radius: 8px;
margin: 30px auto 10px auto !important;
box-shadow: 0 0.2em 1em rgb(204 204 204 / 30%);
}
|
此处为我的样式,有需要请自行修改,方法请百度
border-radius为圆角幅度,修改8px可修改幅度
box-shadow为阴影
readme.md方框#
1
2
3
4
5
|
.markdown-body {
border-radius: 8px;
margin: 30px auto 10px auto !important;
box-shadow: 0 0.2em 1em rgb(204 204 204 / 30%);
}
|
与上面的文件列表样式相同
IV.全站JS#
以下改动代码均在sharelist管理界面的自定义脚本一栏添加#
两者效果图在最下方
面包屑导航#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<script>
(function (factory) {
window["nav"] = factory(window["jQuery"]);
})(function () {
var nav = {
init: init,
item: [],
css: 'html{scrollbar-color:hsla(0,0%,60%,.3) transparent;scrollbar-width:thin}header{background-color:#fff}header .wrap::-webkit-scrollbar{height:5px}header .wrap::-webkit-scrollbar-thumb{background:#636e72;border-radius:8px}header .wrap::-webkit-scrollbar-track{background:#d6dadc}header .wrap{display:flex;overflow-x:auto;overflow-y:hidden}header .wrap .home{color:#8c8c8c;}.nav{flex:1;display:inline-block;color:initial;font-size:20px;height:56px;line-height:56px;padding-right:16px}.nav ul{display:flex;list-style:none;margin:0;padding:0}.nav li{color:#8c8c8c;white-space:nowrap;text-overflow:ellipsis}.nav li a{color:inherit}.nav li::before{content:"/";margin:0 2px;color:#8c8c8c}.wrap .current{color:#212121!important}',
}
return nav;
function init() {
$('.nav,.nav-css').remove()
addStyle()
nav.item = split(location.pathname)
render()
}
function split(t) {
return t.substr(1).split('/')
}
function addStyle() {
$('head').append($('<style class="nav-css">').text(nav.css))
}
function render() {
if (nav.item.length == 1 && nav.item[0] == '') {
return $('.home').addClass('current').css('flex',1)
}
var div = $('<div class="nav">'),
li = [],
pre = '/'
$.each(nav.item, function (i, v) {
if(v == ''){
return false;
}
var a = $('<a>').attr('href', location.origin + pre + v).text(decodeURIComponent(v))
pre += v + '/'
li.push($('<li>').html(a))
});
li[li.length-1].addClass('current')
div.append($('<ul>').append(li))
$('.home').after(div)
}
});
nav.init();
</script>
|
空栏显示优化#
1
2
3
4
5
|
<script>
$(".file-size,.file-modified").each(function () {
"" == $(this).text() && $(this).text("-")
});
</script>
|
效果图#

V.svg图标颜色#
直接在/theme/custom/svg找到你想要的图标,用文本方式打开,修改fill="#XXXXXX"中的#XXXXXX为你想要的颜色代码就可以了
文件对应:
- back.svg - 返回图标
- download.svg - 下载图标
- folder.svg - 文件夹图标
- plus.svg - 加号(不知道有啥用)
- upload-floder.svg - 上传文件夹图标
- upload.svg - 上传文件图标
VI.网页底部文字修改#
可以在/theme/custom/view/partial/footer.pug里修改文字,一般喜欢加上自己的博客啥的
在第二行p后面新增一行a(href='链接',target='_blank') 显示的字即可。
注意空格,并且a()前面要对齐#
VII.一点问题#
修改完readme.md部分后,可能会导致间距比较奇怪,这里请修改这个文件/theme/custom/view/index.pug,定位到大概51行,找到这个section.wrap(style="margin-top:60px;border-top:1px solid #eee;"),把60px改成30px或者你认为合理的就可以了
VIII.附件#
博主修改的custom文件夹
博主用的自定义样式:Ubuntu Pastebin
或者在上面的下载链接里下载备用文件
IX.参考资料#
1.Willam’s Blog里的美化教程
2.Goindex-Nexmoe主题
3.Sharelist官方文档